Week 12: Animated Banner Ads
“If you work really hard and are kind, amazing things will happen”
–Conan O’Brien
Week 12 | Overview
A web banner or banner ad is a form of advertising on the World Wide Web delivered by an ad server. This form of online advertising entails embedding an advertisement into a web page. It is intended to attract traffic to a website by linking to the website of the advertiser. The advertisement known as a “click through”. In many cases, banners are delivered by a central ad server.
When the advertiser scans their logfiles and detects that a web user has visited the advertiser’s site from the content site by clicking on the banner ad, the advertiser sends the content provider some small amount of money (usually around five to ten US cents). This payback system is often how the content provider is able to pay for the Internet access to supply the content in the first place. Usually though, advertisers use ad networks to serve their advertisements, resulting in a revshare system and higher quality ad placement.
Web banners function the same way as traditional advertisements are intended to…
Advertising ![]() dollars continue to move away from traditional print advertising and into online advertising. Some companies have gone as far as releasing a new product through online ads ONLY and forgoing print advertising.
dollars continue to move away from traditional print advertising and into online advertising. Some companies have gone as far as releasing a new product through online ads ONLY and forgoing print advertising.
Ad spending online will grow by 16 percent in 2013 and hit 21.4 percent by the 2014, according to a ZenithOptimedia forecast.
As a designer, you’ll be asked to design may different ads that live alongside editorial content. They’ll range from banner ads, pre-roll video ads, and in-line linking to the some of the most offensive and hated mouseover popups and ads that fly across the screen or take up the whole page.
The design dilemma is the need to give proper display to online advertising while providing a great user experience in which the ad doesn’t compete with the site’s content. A few of the more pleasing ads are the wrap ad that is sometimes featured on The Washington Post and on sites like Pandora.
A new trend that is compelling without being intrusive are the ads found in iPad apps. Often times in-app ads are as visually appealing as the content itself. Some experiences feel mimic the feel of flipping through a tech or fashion magazine and your staring at the ads in addition to the editorial content.
The Elle US and The Daily iPad apps (below) have taken it a step further and include video content that gives an extra dimension to what otherwise looks like a static ad.
 Just as innovation in mobile devices continue to gro, the same goes for online advertising. Online advertising will eventually become less jarring and more seamless. The key is the “experience” the designer provides.
Just as innovation in mobile devices continue to gro, the same goes for online advertising. Online advertising will eventually become less jarring and more seamless. The key is the “experience” the designer provides.
Innovative and Interactive Banner Ads
Banner from Opel to showcase the utility potential of the new Opel Movano van.
The banner literally carries your files across the web to your chosen recipient, and to demonstrate the carrying potential of this van, it allows you to transfer up files up to 2GB in size right through the banner! Ok, so in reality this isn’t as much a utility as a stunt, but it’s a good one, and in less than a month, the banners carried almost 6,000 files!
Annual Scrabble Championship
Here is a really smart piece of digital work for the 21st Annual Scrabble Championship held in the Gulf. Scrabble started hijacking the “Captcha” graphic on popular gaming sites and turning it into a real scrabble challenge. And people who could crack the Scrabble Captcha were presented with a banner inviting them to register for the Annual Scrabble Championship. Created by TBWARAAD.
So simple it’s almost brilliant. Because once you have a crack at the scrabble captcha you were already in the mood to engage with the confirmation page banner, which received 70x the standard CTR rate.
UNIQLO: The Lucky Switch Banner Campaign
Launched for the 2009 end of year clearance, the banner campaign has two parts, firstly a blog / website widget and then the various ensuing banners that form part of a competition.
The widget was embedded into blogs and websites, and when pressed, transformed every image on any website into a Uniqlo Lucky Ticket promoting the sales along with the competition and the results were amazing, with the widget voluntarily installed on almost 5,000 blogs, generating over 2.8 million banner clicks. I’d love to know what the actual click through rate was, because that is an almost unheard of number of clicks from a banner campaign!
Amnesty International: Amnesty Captcha
Amnesty Captcha is a new type of captcha which allows internet users to sign for an online petition for Amnesty International to prove they are human. Agency: Leo Burnett, Warsaw
Wieden + Kennedy creates the super important test. Cookie versus Creme? See what happens with your answer.
One of the best interactive banners out there
Volkswagen: Voice Activated Interactive Banner
Here’s an innovative way for Volkswagen to promote their voice control function within their new ‘Touch Phone Kit’. German agency Agenta Agenturgruppe developed this interactive banner campaign that enables users to video-call their Facebook friends, all from within the banner.
The Volkswagen Touch Kit is a new accessory that can be installed in the users car and allows hands-free calling activated by voice. Banners advertising this were placed on related car sites and enabled users to connect with Facebook and choose a friend to call by using only their voice. The callers profile was modified to show a steering wheel and a pair of hands in front of their face to make it look like they were driving. After the call, the user who initiated the call is prompted to visit the online store to buy the kit. A screenshot of the call is then posted to the users Facebook wall. Whilst the campaign requires a fair amount of activity from the user, it is great to see new creative ideas within banner campaigns. It’ll be good to see what else advertisers can activate from within a banner in the near future. This campaign also involved the work of partner digital agency LOOP.
To learn more about interactive banner ads check out Digital Buzz.
A Few Key Things to Note When Designing Online Ads
1. Know your audience.
2. Keep your animation subtle and sophisticated.
3. Limit your typefaces to two fonts.
4. Use color wisely.
5.People won’t see the ad if you use minimal or weak color. Using too strong of a color combination may turn people off.
6.Red is the go to color for danger. Be careful using it. A little goes a long way.
7.Research has shown that a medium range of color results in the most clicks.
8.Simple is the key. Keep the message simple. People will not read text heavy ads.
9.Include a call to action. “Click for…”
10.Be tasteful. The ads on your site reflect directly on the company. An offensive ad can make drive users away from your site.
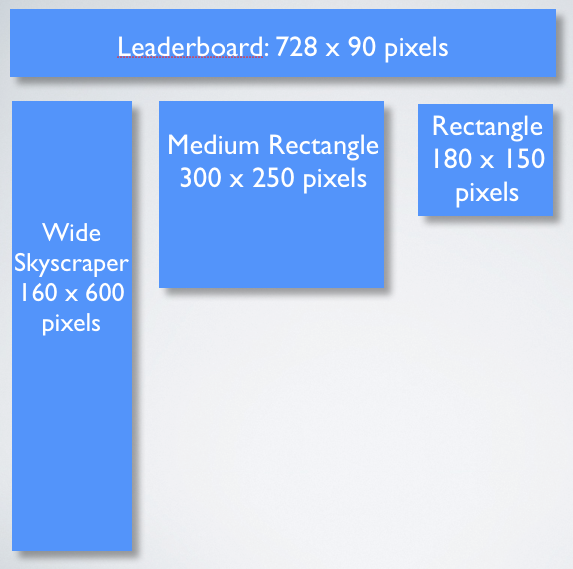
Universal Ad Sizes
The Interactive Advertising Bureau offers guidelines for ads to be viewable on most sites. There are more than 15 sizes but only four are considered universal.
Leaderboard: 728 pixels x 90 pixels — usually found stretching across the top of Web sites.
Medium rectangle: 300 x 250 — usually found in the side rail of a site next to content.
Rectangle: 180 x 150 — the small size allows it to appear in multiple places throughout a site.
Wide skyscraper: 160 x 600 — This vertical ad usually runs on the side of a site next to content.

Before we keep going, here’s a brilliant banner ad campaign.
Stockholm: The Homeless Banner Campaign
The “Homeless Banners” campaign was based around a blank, homeless banner with no website to live, a banner that has been re-sized, and waiting for a home.
When users got to the micro-site, they were promoted to copy the embed code, and paste it onto their own website, essentially giving the banner a place to live. The longer it was embedded and the more that it was interacted with, the brighter the banner became, helping to drive donations and further emergency banner housing to help spread the word…
After just a month, there were over 400 websites hosting the homeless banners, generating 36 million impressions, and tripling donations…
The Future of Animated Banner Ads – Adobe Edge
Adobe Edge HTML5 Interactive Web Banner Tutorial
Gather your Content
Whatever company you are designing the ad for will provide you with a design brief. After reviewing that brief and settling on a concept, the first step is to gather all your content. Download the project files.
Logo/fonts: NEVER, NEVER, NEVER manipulate a company’ logo without written permission and always stay with the company’s style guide in terms of fonts and color usage.
Creative Commons license: There is a ton of art on the internet that can be used for free for commercial purposes. You can search on flickr or creativecommons.org. WARNING: Double-check that any Creative Commons art that you find is legitimate. Copyrighted work is sometimes posted by someone who doesn’t own it.
Royalty-Free: There are dozens of resources that you can purchase stock photos for a few dollars. Two good resources are iStockPhoto and BigStockPhoto.
Take photos: For smaller companies you often times can take your own photos BUT more often than not, you’ll be provided with all the artwork you need.
Working with a template
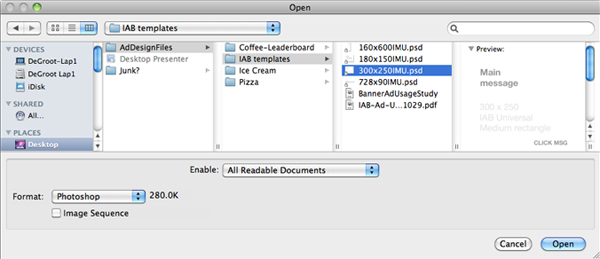
Go to the File menu and select Open. Navigate to the AdDesignFiles folder. Then the IAB templates folder. Open the file called 300x250IMU.psd and hit OK. This file has three layers named “Main message”, “CLICK MSG” and “300 x 250 IAB Universal Medium rectangle.”

![]()
Place a background photo

Go to file and select Save As. Call it La-Val’s-Pizza-300×250.psd. Click Save. A dialog box about Maximum compatibility may pop up. Keep the box checked.
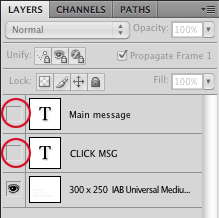
In PhotoShop, look in the Layers palette. By default it should be visible on the lower right corner of your screen. If you don’t see it, go to the Windows menu and select Layers to activate it.
You will see a layer named “Main message” and another named “CLICK MSG.” Click on the eyeball icon on the far left of each layer to make them invisible.
![]()
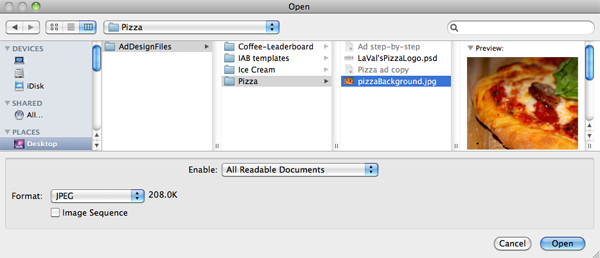
Go to the File menu and select Open. Go to the Pizza folder and open PizzaBackground.psd.

![]()
Go to the Select menu and choose All. (Command + A) Go to the Edit menu and select Copy. (Command + C). Go to the Window menu, go to the very bottom and select La-Val’s-Pizza-300×250.psd to return to your ad.
Look at the Layers palette. You will see a layer called “300 x 250 IAB Universal Medium rectangle.” Click once on that layer to select it. Go to the Edit menu and select Paste. (Command + V). This will paste the layer directly above the selected layer.
We’ll put the logo on top of this image later. But first…
Add a shape layer
Let’s build a shape where smaller text can be easily read.
Go to the vertical Tool Bar on the left side of your screen and click on the Rectangle Tool (two tools below the Text Tool). If you see a circle or some other shape, click and hold down and a sub-menu will appear. Select the rectangle.
Draw a box over the lower 2/5 of the ad. This will create a new layer directly above the pizza photograph.![]()
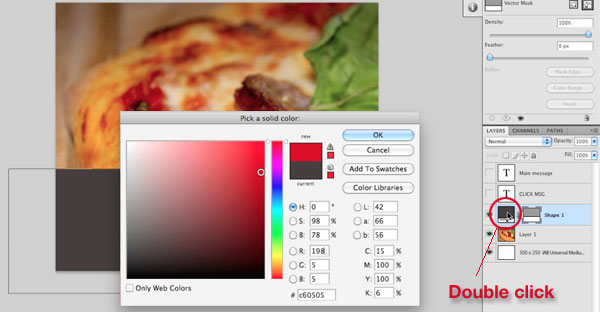
The new layer will appear in the Layers palette and will have a box representing your rectangle’s color. Double click on the on box in the layer to open the color picker. Change the color to red and hit OK.

Working with a scanned logo
Very often, businesses will have electronic versions of their logos that you can use in your ads. When that’s the case, you can usually open them directly in photoshop. But the smaller a business is, the more likely you will only receive printouts or scans of previous ads.
For our exercise, we’re going to turn a poor quality black and white scan into an attractive logo.
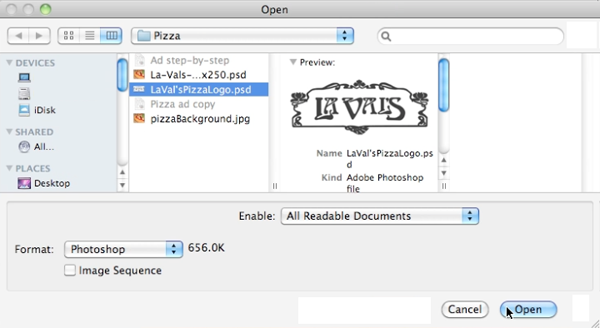
Go to the File menu and select Open. Navigate to the Pizza folder, select LaVal’sPizzaLogo.psd and click Open.

Go to the Select menu and choose All. (Command + A) Then go to the Edit menu and select Copy. (Command + C). Click on the Window menu, scroll to the very bottom and select La-Val’s-Pizza-300×250.psd to return to your ad.
![]()

Go to the Edit menu and select Paste. (Command + V) Wow! That doesn’t look very good. But don’t worry. We’ll fix it.
First, go to the vertical tool bar and make sure the Move Tool is selected. It’s at the very top. Click and move the logo to the center of the visible pizza photo.
Next let’s turn the logo white. Go to the Image menu, select the Adjustments submenu and then select Invert (Command + I).
![]()

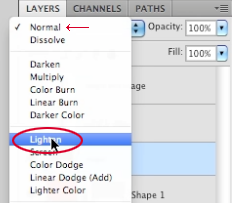
And now let’s get rid of the black areas. In the Layers Palette, change the Blending Mode from Normal to Lighten and…
You could have cut out the logo but it would have been time consuming and probably would not have looked as nice.
![]()
Make a shadow for the logo
 Shadows are an effective way of making a logo stand out against a photo background. PhotoShop has some great filters set up inside the layers palette but they won’t work in this case. Even though we cannot see the black areas of the logo image, they are there and will cast a shadow. Here’s another way:
Shadows are an effective way of making a logo stand out against a photo background. PhotoShop has some great filters set up inside the layers palette but they won’t work in this case. Even though we cannot see the black areas of the logo image, they are there and will cast a shadow. Here’s another way:
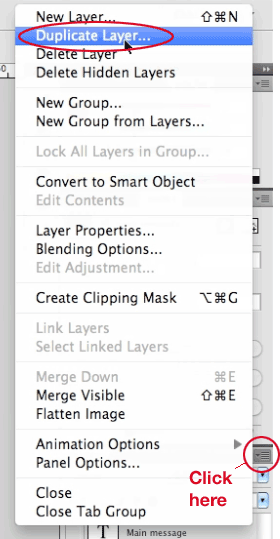
Make sure the logo layer is selected and click on the top-right corner of the Layers Palette menu bar and choose Duplicate Layer.
Change the name to Logo Shadow and hit OK.
Click once on the Logo Shadow layer and drag it below the original logo layer.
Go to the Image menu, select the Adjustments submenu and then select Invert (Command + I)
In the Layers Palette, change the Blending Mode from Lighten to Multiply.
Hit the down arrow keys to nudge the shadow down and to the right.
Pretty neat, huh? This is kind of the old-school way of creating shadows in PhotoShop and it’s useful in some situations.
![]()
Organize your layers
It’s very easy for the layers palette to get out of control. So a little organization goes a long way.
1. Click once on the very bottom layer.
2. Hold down shift and click on the layer that is fifth from the bottom. That should turn blue all of the layers that you have worked on so far.
3. Click on the top-right corner of the Layers Palette menu bar and choose New Group from Layers.
4. Change the name to Background and hit OK.
You have just created a folder in your layers palette that contains all the layers we worked on. If you click the small triangle to the left of the folder, it will open to show those layers. You can edit them if you decide to. Now that we are done with them, click on the triangle again to close the folder so they are out of our way.
Edit your ad text
Now it’s time to add our advertiser’s message. First, look in the Layers palette and click on the eyeball icon to make the CLICK MSG layer visible.
Edit your CLICK MESSAGE text
In the Layers Palette, click once on the CLICK MSG layer. Double-click the large T to the right of the eyeball to select the text.
There is a dynamic menu that runs horizontally across the top of the program that has all your type information. Click on the gray box. The “Select text color” dialog box will appear.
![]()
![]()

If you move your cursor out of the box and over the pizza image, the cursor will change to an Eyedropper. Click on the image to select a bright yellow hue and hit OK.
Type “CLICK FOR MENU” in all caps. Click on the Move tool at the top of the tool bar. Drag the text to the bottom right corner.
![]()
Edit your MAIN MSG text

Look in the Layers palette and click on the eyeball icon to make the Main Message layer visible. Click in the Layers Palette and select the Main Message layer. Double-click the large T to the right of the eyeball to select the text.
On the Horizontal Dynamic menu, click on the gray box to change the color. The “Select text color” dialog box will appear. Drag your cursor to the top left of the color field to make the text white and hit OK.
Type “Pizza, subs and salads.” Hit return and type “Berkeley’s best delivery.” Click on the Move tool at the top of the tool bar. Drag the text to position it in the red bar above “CLICK FOR MENU.”
If you were going to make a static ad, one that does not animate, you could stop right here and save. But we want to animate our ad.
Make your SECONDARY MSG text

Click the Main Message layer in the Layers Palette.
Click on the top-right corner of the Layers Palette menu bar and choose Duplicate Layer.
Change the name to SECONDARY TEXT and hit OK. Double-click the large T to the right of the eyeball to select the text. In the horizontal text menu bar, change the types size to 40. Type “(510) 555-5555.”
Click on the Move tool at the top of the tool bar. Move “(510) 555-5555” so that it is positioned over “Pizza, Subs and Salads” and “Berkeley’s best delivery.” The text will appear to overlap. This is okay for now.
Animate your Message

Now we want to animate. First, make sure all layers are visible then go to the Window menu and select Animation. This will open a palette on the bottom of the screen.
1. Set up the first frame
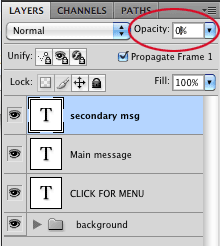
The first frame is selected by default. Click on the “secondary msg” layer in the Layers palette and change the opacity to 0.
![]()
2. Create second frame
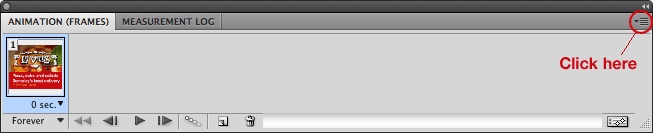
Click on the top-right corner of the Animation palette (shown below) and select New Frame.

Frame 2 will appear in the Animation palette and will be selected by default. Now edit the appearance of the second frame.
Click on the Main Message layer and change the opacity to 0. Click on the Secondary Message and change the opacity to 100.
![]()

3. Create a “tween”
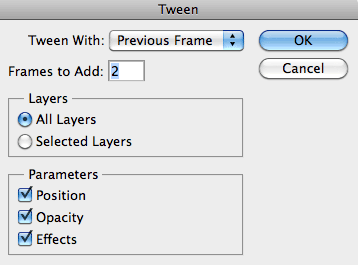
Most animation programs have a way to calculate the appearance of the steps between an animation start and end. Photoshop’s Animation palette included this ability in CS4. Click on the top-right corner of the Animation palette and select Tween. Make sure the setting are the same as in the image at right. Click OK.
4. Adjust the timing
If you click on the play button at the bottom of the animation palette, you’ll see the ad animate very fast. Since we don’t want to induce seizures, lets make some adjustments:
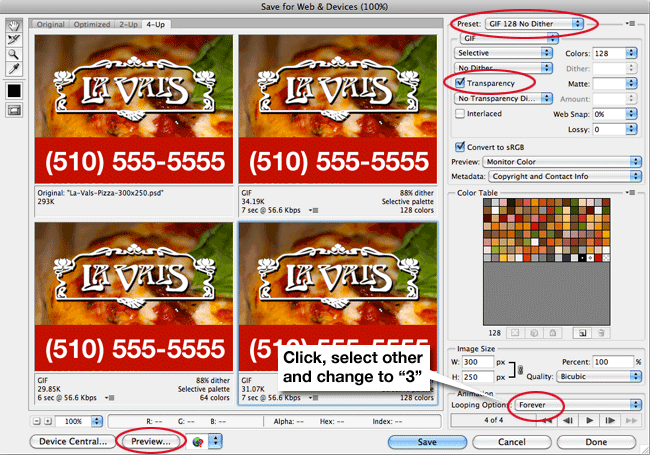
Click on on the bottom of Frame 1 where it says 0 seconds. Change the time to 2 seconds.
Click on Frame 2 and Frame 3 and change the times to 0.1 seconds.
Click on Frame 4 and change the time to 2 seconds. Click play to see a much improved animation.
Homework | Week 12
Complete the animated ad tutorial and post to your blog as well as to your Flickr account. Post it to you MSU web hosting space. Provide me with links to all.
Here’s a link to some banner ads for inspiration.
DUE WEEK 13: Pizza Tutorial Due
Critique the web development process and client relationship regarding the classmate that designed your site. Post it on your blog.
DUE WEEK 13: Tag THREE Web sites or articles in DELICIOUS that focus on interactive ads and write at least two paragraphs in the Delicious comment section about why you think each one would be a good resource for this class. *Make sure you also add the tag: msuinteractivemedia2013 as well as adding other tags.
DUE WEEK 13: Complete the readings on: Interactive Ads. On your WordPress blog, give it the category: Week 12: Interactive Ads and POST your responses to the readings to your blog no later than Saturday. Note: Respond to your reading partners questions on THEIR blog. Ask three questions from every article. YOU MUST PLACE A LINK ON YOUR BLOG to your responses left on your reading partners blog.
Irrelevant Pop-Up Ads A Major Irritant to Consumers
Interactive Media as a Marketing Tool
HTML5 Banners, Facebook Integration & GPS Advertising – 2012 Predictions
READING PARTNERS ARE THE SAME PARTNERS AS YOUR WEB BUILDS
****THERE IS NO CLASS ON WEEK 13***** You are required to come to the lab, log into week 13 and leave a comment. The banner ads are due on week 13. The Google maps are due on week 14.





Recent Comments