Step 1
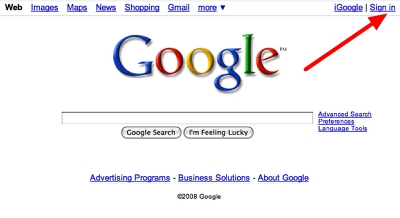
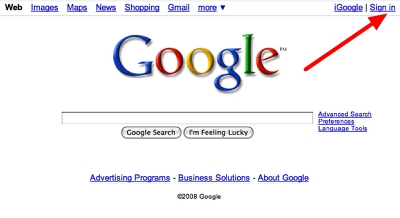
Go to Google.com and sign in.


Step 2
Log in with your Google account. If you do not have an account you can create your free account here.

Step 3
Click Maps in the top navigation.

Step 4
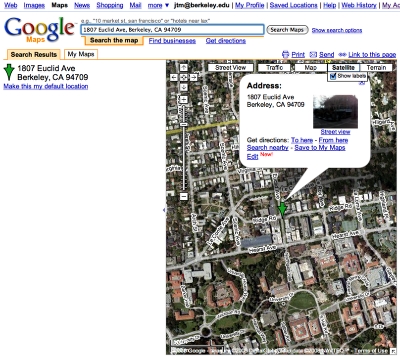
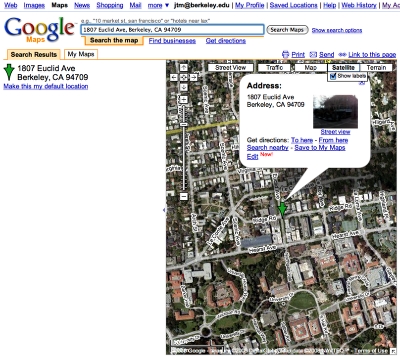
This is the Google Maps starting point.
Enter the address you want to map and then click the search maps button.
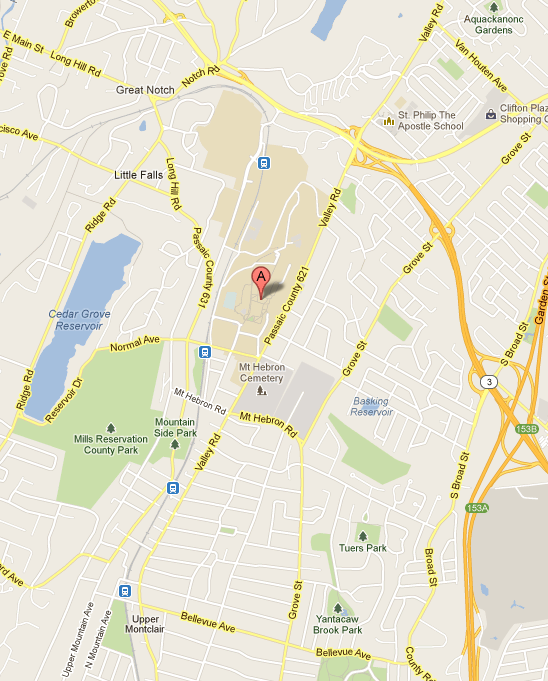
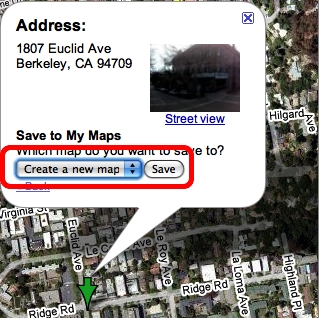
Note the address on the left sidebar and the green locator icon on the map.


Step 5
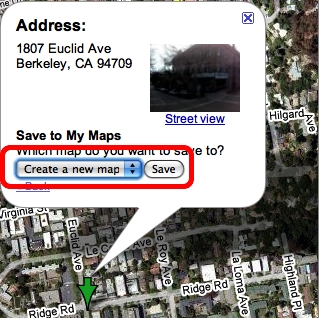
In the location balloon click Save to My Maps.

Step 6
In the pop-up menu select Create a new map. Click the Save button.


Step 7
This displays the address in your own map. Note that you are in the My Maps tab.
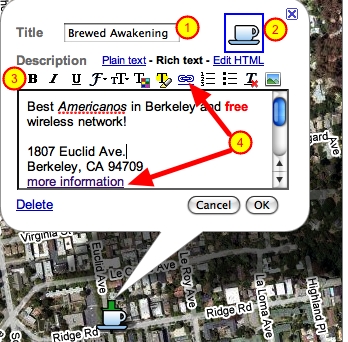
Note that the Location Title(1) for the icon in the pop-up is the 1807 address as is the Title of the map (2) & (3) and the Listing of the icon point in the sidebar (4) is also the 1807 address.
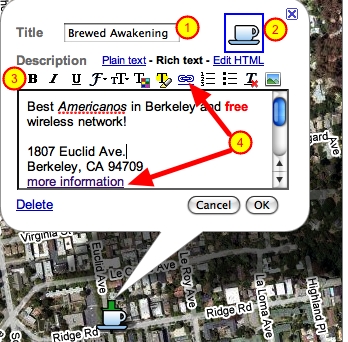
Change the information in the pop-up window.
Change the Title of the location (1), click the icon and make a selection (2), Use the text formatting tools (3) to change the appearance of the text. Use the link tool (4) to create a link to the Web site of your choice (in our example, we’ve created a link to Brewed Awakenings’ Web site).


Step 9
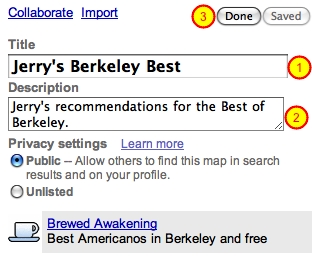
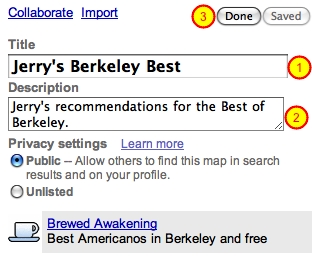
Change the Title of the map and add a description and click the Done button.


Step 10
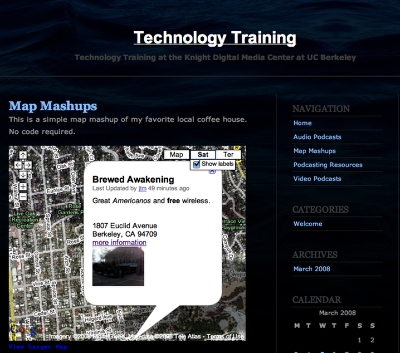
This displays the edited map information.
Note the new map Title is displayed (1), and the new Listing Title (2) matches the Location Title(3).

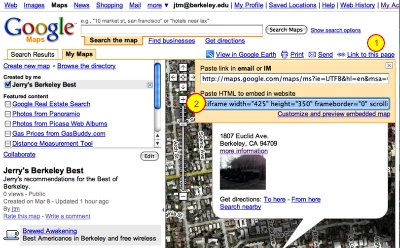
Step 11
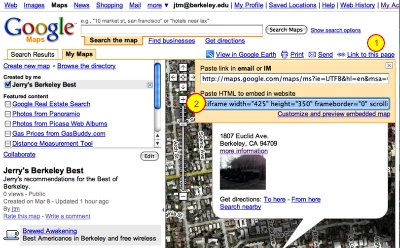
Copy the embed code.
Click Link to this page (1), then select and copy the embed text (2).

Step 12
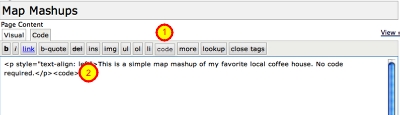
In your WordPress page go to the Code editing tab. This will enable you to use the embed code that you copied.

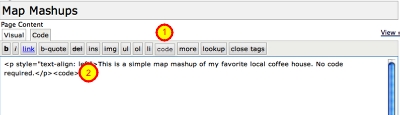
Step 13
Identify that you are going to enter code by clicking the “code” button. Click the
code button (1) and the beginning HTML code tag is automatically inserted (2).

 Step 14
Step 14Paste in the Google Maps embed code that you copied.
Step 15
Close the open code tag.
Notice that the code button has automatically changed to a /code button (1). Click the /codebutton and the closing tag is inserted (2). Click Save.

Step 16
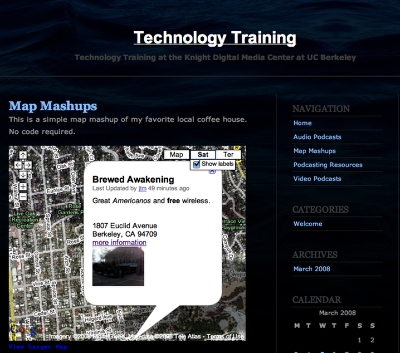
In WordPress Admin click to view the page you used to embed the map.

Step 17
Congratulations! Your Google map is displayed.

Blog of the Best Mashups Online
Map Builder | www.mapbuilder.net
Special Features: Address search, Upload multiple locations (CSV file), Editable HTML code, customized controls
Atlas | www.fmatlas.com
Special Features: Novice-friendly simplicity, Address, business and Wikipedia search, Bulk uploader (CSV),
CommunityWalk | www.communitywalk.com
Special Features: Create paths, Color-coded or custom markers, Bulk upload (Excel), Export points, audio capabilities, social networking
Google My Maps | maps.google.com
Special Features: Create custom markers, lines and polygons, Add HTML, photo and video to pop up balloons, collaborate and share with others, Overlay additional content
YourGMap | www.yourgmap.com
Special Features: Novice-friendly simplicity, Export markers to CSV file, Customized controls and markers, Embed final map

If none of the aforementioned services floats your boat, Mashable has a list of 50+ Tools and Resources for Online Maps.















Recent Comments