Week 14: Interactive Images
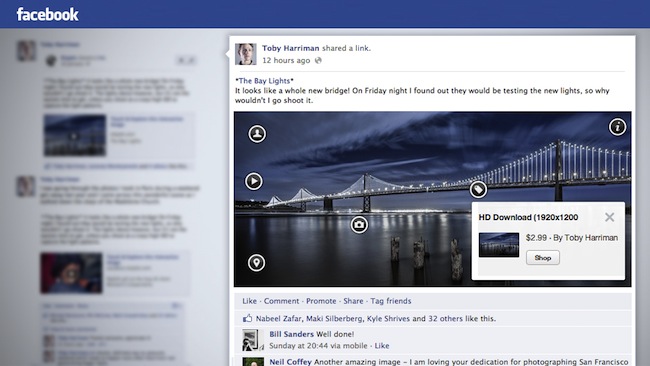
Image-based e-commerce and advertising company Stipple gives users and businesses a way to attach additional content — such as shopping links, YouTube videos, Twitter feeds or more photos — to a single image, which can be embedded across various websites and now social networks like Twitter and Facebook. When users click on a tag, they can see additional information about a photo, watch a video or click to visit another site to buy something or learn more.
Marketers can use Stipple to create more dynamic Facebook posts, which can also be promoted as ads in the feed. Many brands have wanted Facebook to offer more immersive ad experiences, not realizing that it has already been possible to share and promote small Flash applications via page posts. Stipple can make it easier for pages to start using this strategy.
READ MORE about Stipple from this Inside Facebook article.
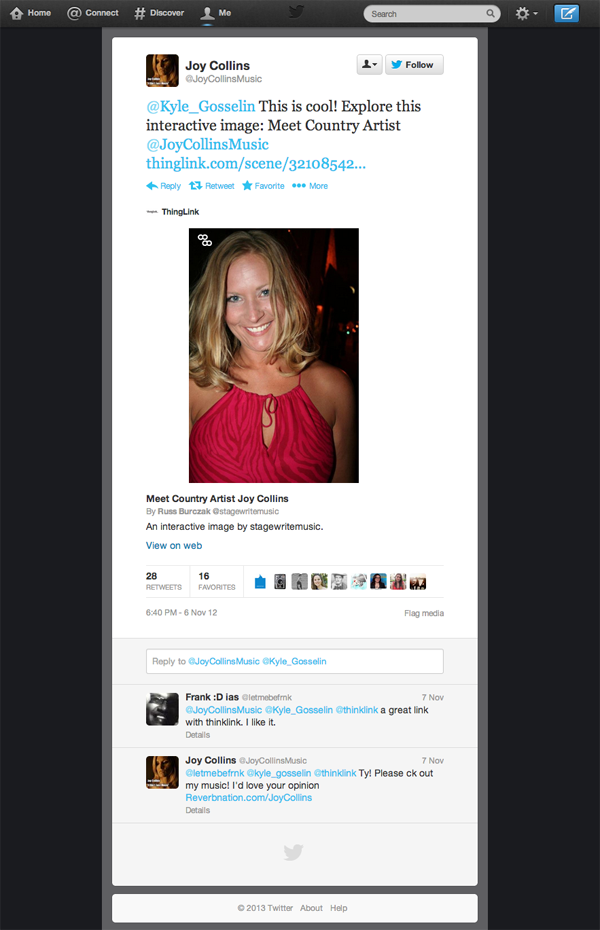
 Adding Interactive Images to Your Tweets in TWITTER Interactive images powered by ThingLink in tweets ThingLink enables users to spruce up images with links to other pieces of digital content.
Adding Interactive Images to Your Tweets in TWITTER Interactive images powered by ThingLink in tweets ThingLink enables users to spruce up images with links to other pieces of digital content.
Icons pop up when users hover over the image then, with a click, open up YouTube channels, audio clips, Facebook or Pinterest profiles, home pages, contact forms or anything else you would normally be able to link to the old-fashioned way.
View Joy Collin’s tweet on Twitter for an example:  READ MORE about sending INTERACTIVE IMAGES via Twitter tweets.
READ MORE about sending INTERACTIVE IMAGES via Twitter tweets.
Explore. Share. Create.
1. Design Your Digital Self In Class Assignment
- Create a digital avatar and connect with Your Digital Self through multimedia.
- Upload Your Avatar to ThinkLink
- Create links to whatever it is that helps you define your digital self. Revisit it often as your digital self emerges. Add at least EIGHT links.
See an example below:

- your blog or website
- your favorite video
- your favorite app
- your favorite place to go
- something unique
- something you created
- an inspiring quote
- Anything to define your Digital Self
Post the interactive image to your blog as well as to your Flickr account. Create a new html page called avatar.html and post it to you MSU web hosting space. Provide me with links to all.
Homework | Week 14
If you did not complete the digital avatar in-class assignment, complete it for homework and upload it to Flickr, your MSU hosting space and your blog.
2. Design Your Digital Resume
- Take a screenshot of your resume page or use your resume pdf and save it as a .jpg file. Using this file, import it into ThingLink and add a link for every category on your resume including your skills list.
- Add links to portfolio pieces, classes, whatever you think would be relevant.
Post the interactive image to your blog as well as to your Flickr account. Create a new html page called digitalresume.html and post it to you MSU web hosting space. Provide me with links to all.
3. Create an infographic (using Illustrator, PhotoShop or InDesign) that highlights interactive multimedia design.
THIS IS FOR EXTRA CREDIT
This could include as well as anything else you’d like to add:
- HTML/CSS
- WordPress
- Interactive Ads
- Interactive Maps
- Interactive Images
Save it as an image file and import it into ThingLink. Add a minimum of TWELVE links to the image. You should add links to videos, tutorials, articles, etc. that you’ve tagged in Delicious through out this class. You may add additional links. See an example below.
4. Delicious
Tag THREE Web sites or articles in DELICIOUS that focus on interactive images and write at least two paragraphs in the Delicious comment section about why you think each one would be a good resource for this class. *Make sure you also add the tag: msuinteractivemedia2013 as well as adding other tags.
CREATE A NEW HTML PAGE CALLED HOMEWORK.HTML – Make a menu (an ordered or unordered list – make sure you add target = blank)that links to all your pages including avatar.html, map.html, webbanner.html, etc.






Recent Comments