Week 15 – The End of the Road
Steve Jobs on Failure (1994)
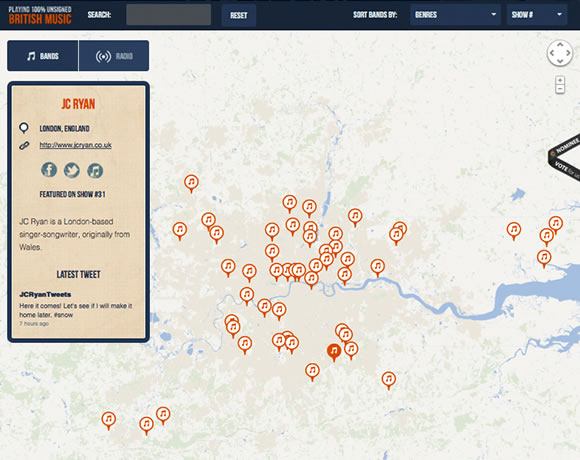
16 Inspiring Examples of Interactive Maps in Web Design
Interactive maps can be a a great way of displaying useful information in an engaging and attractive way by inviting the user to take action. With huge developments in GEO tagging over the last decade, the advent of Google Maps APIs and the introduction of Fusion tables, more and more websites are taking advantage of these comprehensive tools to showcase their data. We take a look at some interesting uses of these maps in 2013.
Creative Techniques for Single-Page Websites
Parallax Sliding Effects
The concept of parallax scrolling is still fairly new to designers, possibly because of the complexity to get this working. I have seen a dozen great examples but Pixel Stadium really stands out from the crowd. Their website is easy to navigate and the textures are simply mindblowing.
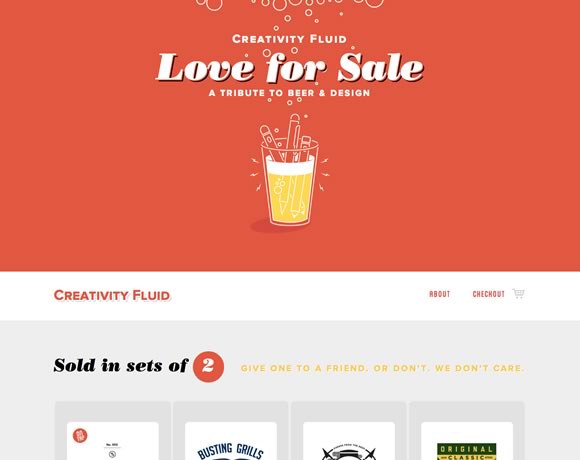
21 Examples of Beautiful Color Use in Web Design
Creativity Fluid
21 Inspiring Examples of Contact Pages and Forms
A website should have a clear an obvious way for visitors to get in touch with the site’s owner. This is normally done with a contact page. It doesn’t mater if you are a designer, creative studio, shop or anything else, it is important that your audience can easily find how to get in touch with you. And of course it is even nicer if your audience can find a contact page/form that shows your personality – something that shows that you care about your viewers and that you want them to contact you. To show you how to approach the “contact page” we gathered nice examples, showing that from super clean options to colorful ones, from minimal footers to complete drop down forms and maps, there is always a a creative approach you can take when designing a contact page.
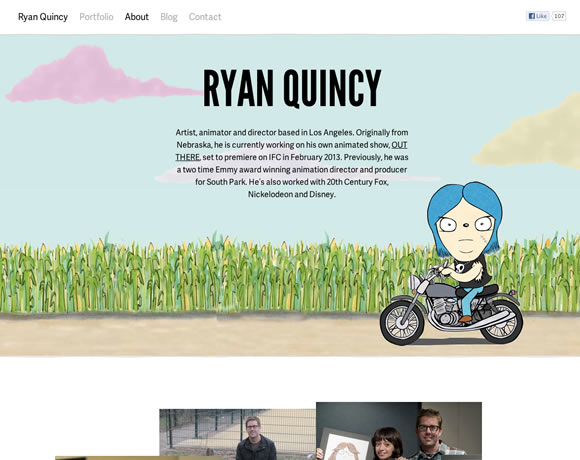
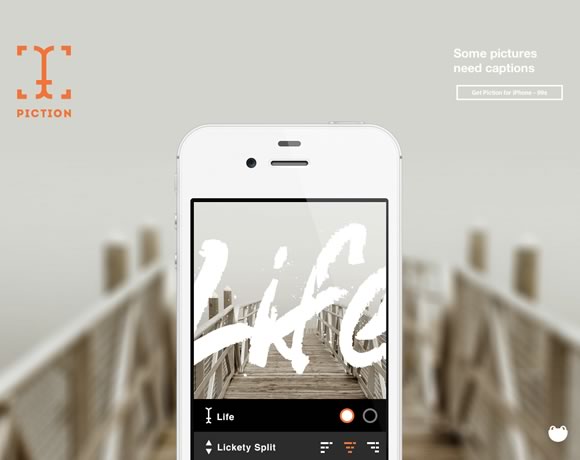
20 Great Examples of Big Images in Web Design
Piction
CREATE A NEW HTML PAGE CALLED HOMEWORK.HTML – Make a menu (an ordered or unordered list – make sure you add target = blank)that links to all your pages including avatar.html, map.html, webbanner.html, etc.
Sketches are a really important step of the creative process and every designer should take the time to sketch their ideas before taking the first step on a project. The sketch is the best way to see how your idea looks on paper, is a good way for you to try out options, see some proportions and improve your thoughts before getting deep into building something.
A while back we published a list showcasing UI Wireframe Sketches and our readers really liked to see how other designers are putting their ideas to work. Since the post was really popular and we got several requests for a new round of wireframe sketches, here they are, a whole new list of wireframe sketches we found on Dribbble. We will show you sketches of personal sites, landing pages, apps and responsive designs, so check it out. Remember to click at the images to know more about each piece and its designer.
Apple Steve Jobs On Design
Homework | Week 15
CREATE A HTML PAGE CALLED HOMEWORK.HTML on your MSU web hosting space– Make an ordered or unordered list – make sure you add target = blank,that lists ALL OF YOUR HOMEWORK for this semester and provide links to all your pages including:
avatar.html
resume.html
map.html
webbanner.html
the client wordpress portfolio site you created for your “client”
your wordpress blog
your delicious site
your flickr site
There is NO class on week 16 BUT you must sign in and give me a link to your homework.html.








Recent Comments